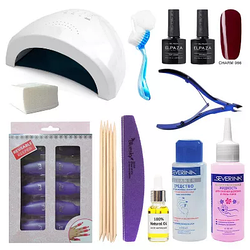
Лампы уф и led для сушки гель лака и геля
- 12 000 ₸Нет в наличии Оптом и в розницу+7 (707) 705-06-02
- +7 (707) 705-06-02
- Цену уточняйтеНет в наличии Оптом и в розницу+7 (707) 705-06-02
- +7 (707) 705-06-02
- 6 000 ₸Нет в наличии Оптом и в розницу+7 (707) 705-06-02
- +7 (707) 705-06-02
- 12 700 ₸Нет в наличии+7 (707) 705-06-02
- +7 (707) 705-06-02
- 14 700 ₸Нет в наличии Оптом и в розницу+7 (707) 705-06-02
- +7 (707) 705-06-02
- 18 500 ₸Нет в наличии Оптом и в розницу+7 (707) 705-06-02
- +7 (707) 705-06-02
- 7 700 ₸Нет в наличии+7 (707) 705-06-02
- +7 (707) 705-06-02
- 9 000 ₸Нет в наличии+7 (707) 705-06-02
- +7 (707) 705-06-02
- 23 000 ₸Нет в наличии+7 (707) 705-06-02
- +7 (707) 705-06-02